3 (Free) Must Have Tools For Any Developer
These three tools will undoubtedly supercharge your developing workflow. I’m not quite sure how I could ever live without them.

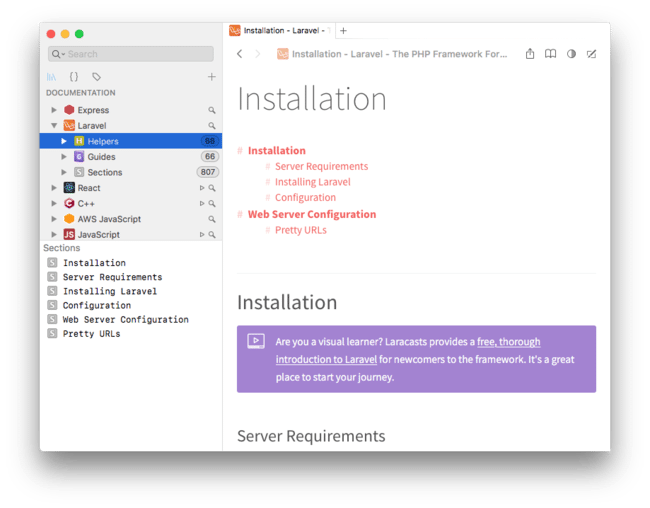
Dash is a great tool for letting you download and browse documentations for your favorite programming languages and API’s. It is perfect for when you have to be productive with little to no wifi (since the docsets are downloaded locally). I use Dash to make the most of the AWS API, Laravel API, and sometimes even the vim cheatsheets. Tons of other docsets are available.
Download Dash

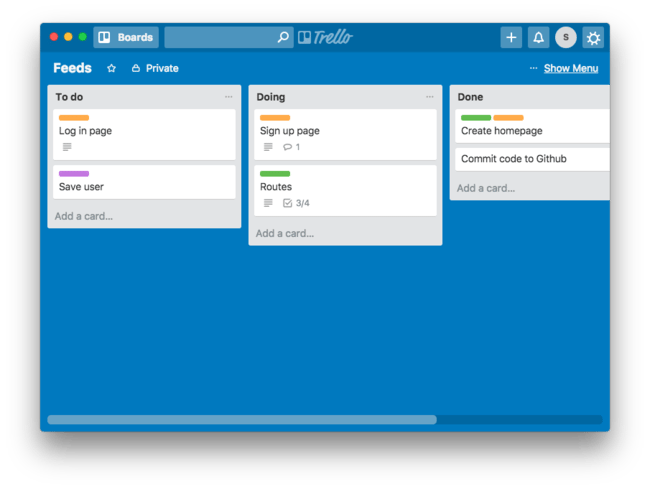
Trello has quickly become one of the most popular productivity tools for developers. It allows you to quickly come up with tasks, and organize them in a logical manner. I normally create 3 columns “Todo”, “Doing”, and “Done”. For me, the real power of Trello was unlocked when I installed the Planyway extension. This extension adds a calendar (which can be synced with my Google calendar) to Trello. Insanely helpful for staying on track.
Use Trello online or get the mac or windows application.

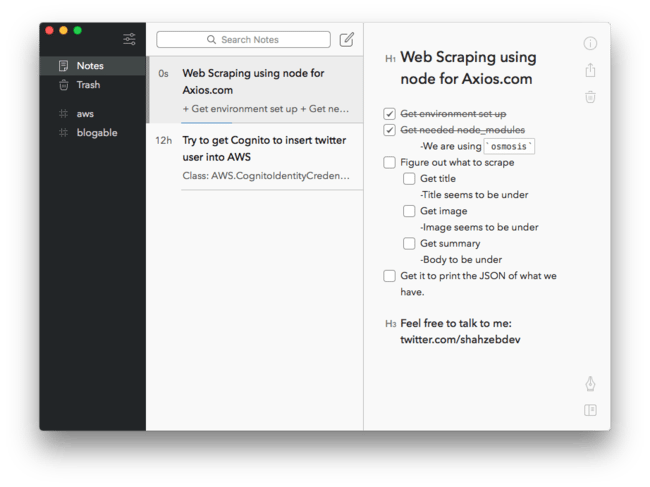
Bear is an incredibly lightweight and simple note-taking app. It allows you to write markdown for your notes. Along with that, you can #tag your notes for easy collections. Great for taking down notes while researching or debugging a difficult problem. I also use it to store potential blogpost ideas (since both my blog and Bear take in markdown files, it’s a great marriage).
Get Bear.
Let me know on twitter @shahzebdev what kind of tools you are using these days.