Moving my blog from Svbtle to Substack

I was an early user on Svbtle back when I saw a “Show HN” thread about it on HackerNews.
I love the minimal design. I love how it works really well on mobile. I dig the draft preview URLs. I think the composer makes it super easy to write without distractions. I’ve had no complaints about it for the past 4 years. It does what every blogging platform should do, without any-frills.
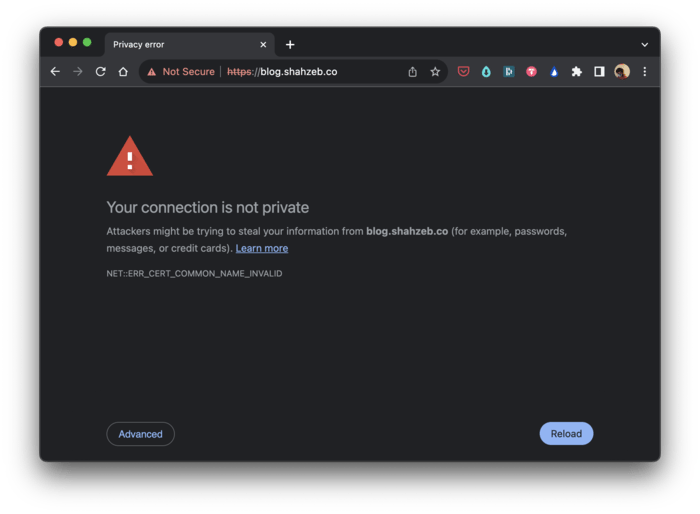
The main reason I’m moving on is: SSL. Chrome will show a privacy error when users visit my custom blog domain because Svbtle doesn’t use custom domain SSL certs. Custom domain certs have been a private beta feature for more than a year now. I’ve written to the Svbtle team asking them to give me access, but have gotten no response from them. On Chrome (and any browser using a “Force HTTPS” extension) this makes my blog totally unusable. Having custom domain certs for paying customers should have been...